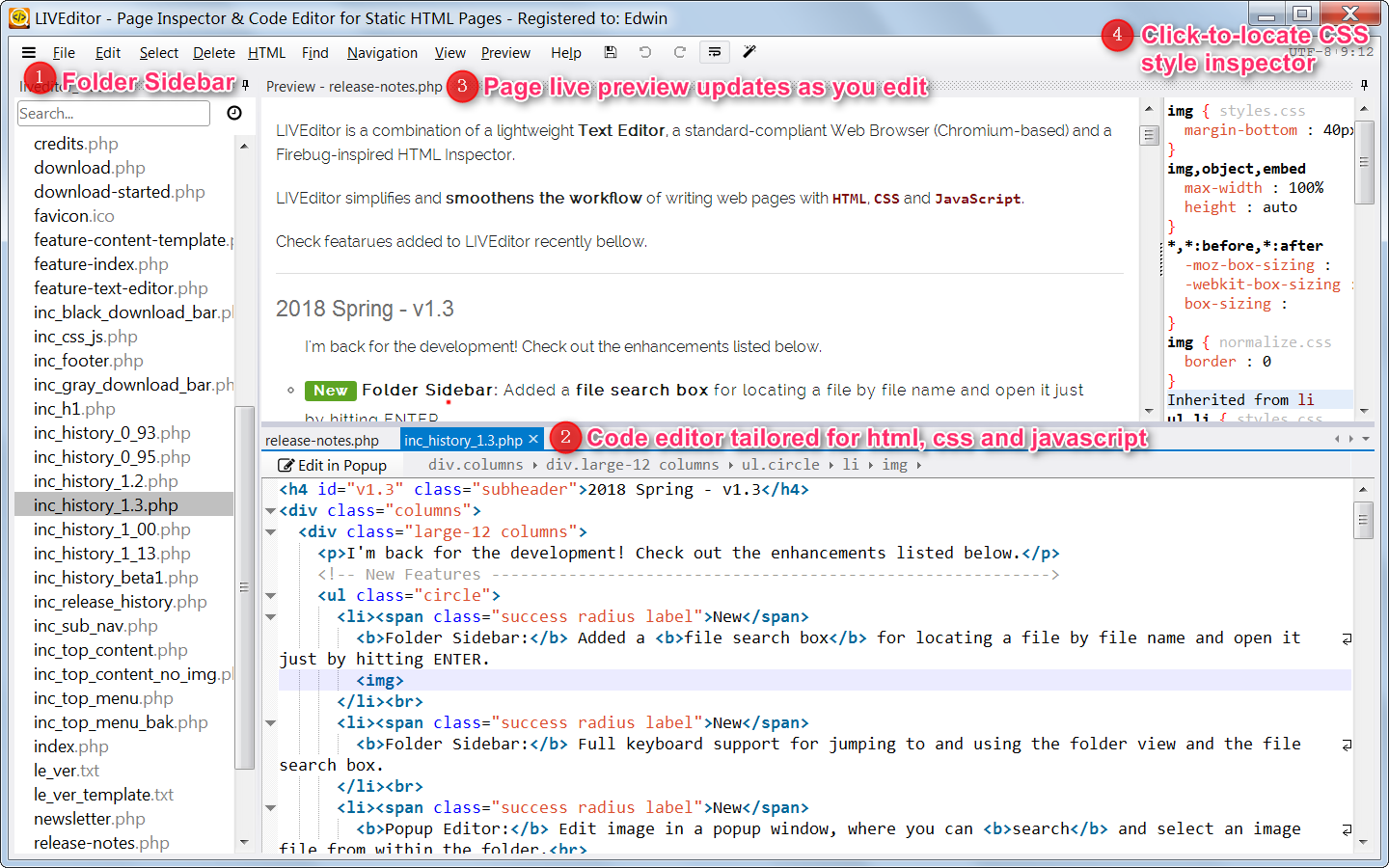
LIVEditor = Text Editor + Live Preview + CSS Inspector
For editing html pages, you might code in a text editor, preivew in the web browser, and tweaking css styles in DevTools/FireBug. It works, but it's very time-consuming and the workflow never feels smooth.
So I thought: why not integrate these three tools into a single software? And that's why LIVEditor has born. Here I present to you LIVEditor, whose single purpose is trying to make editing static web pages painless!

Preview changes as you edit html/css
When designing webpages we must see the results instantly, otherwise we'll have to waste your brain power and time to simulate the results in your mind. LIVEditor uses a true web browser engine (same as Chrome) to provide live preview as you edit your html or css code.

Jump to applied styles with 1-click
Like using the html inspector in Firebug or Webkit Dev Tools, you click on a html element in the preview and all applied css styles will be listed.
One more click opens the css file and jump to the css source code.
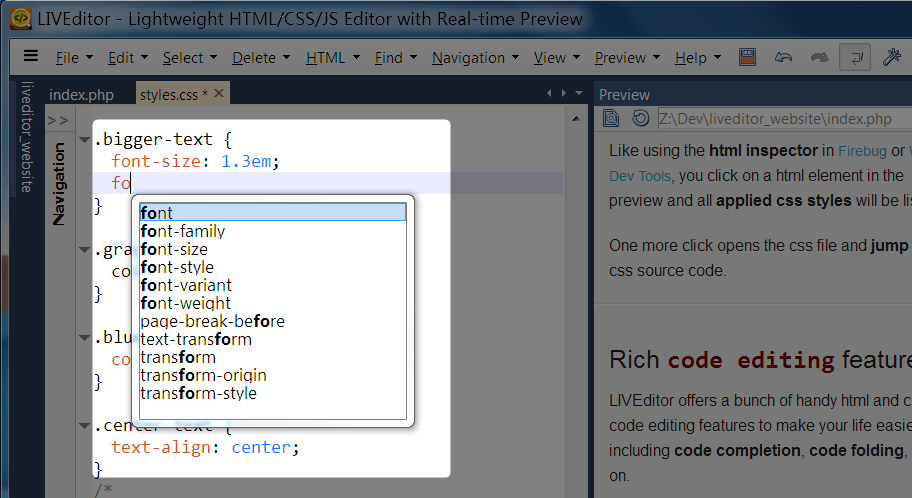
Rich code editing features
LIVEditor offers a bunch of handy html and css code editing features to make your life easier, including code completion, code folding, and so on.


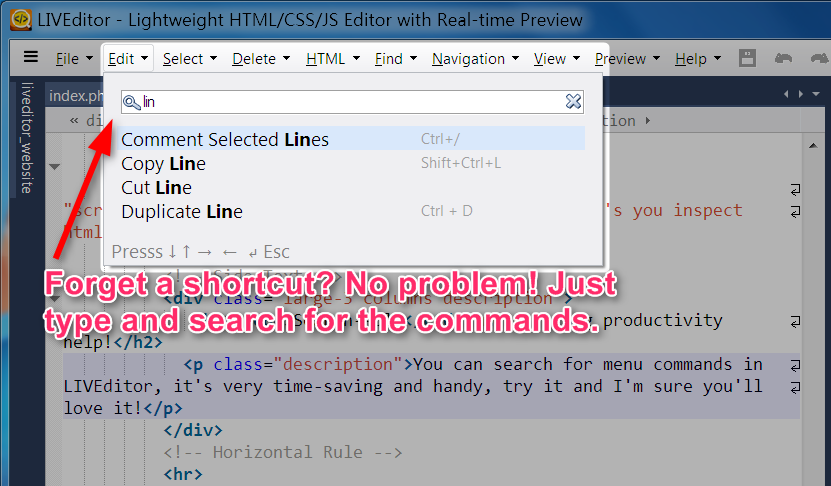
Search-able menu, a big productivity help!
You can search for menu commands in LIVEditor, it's very time-saving and handy, forgot a shortcut? No problem! Just type and search. Give it a try and you'll love it!
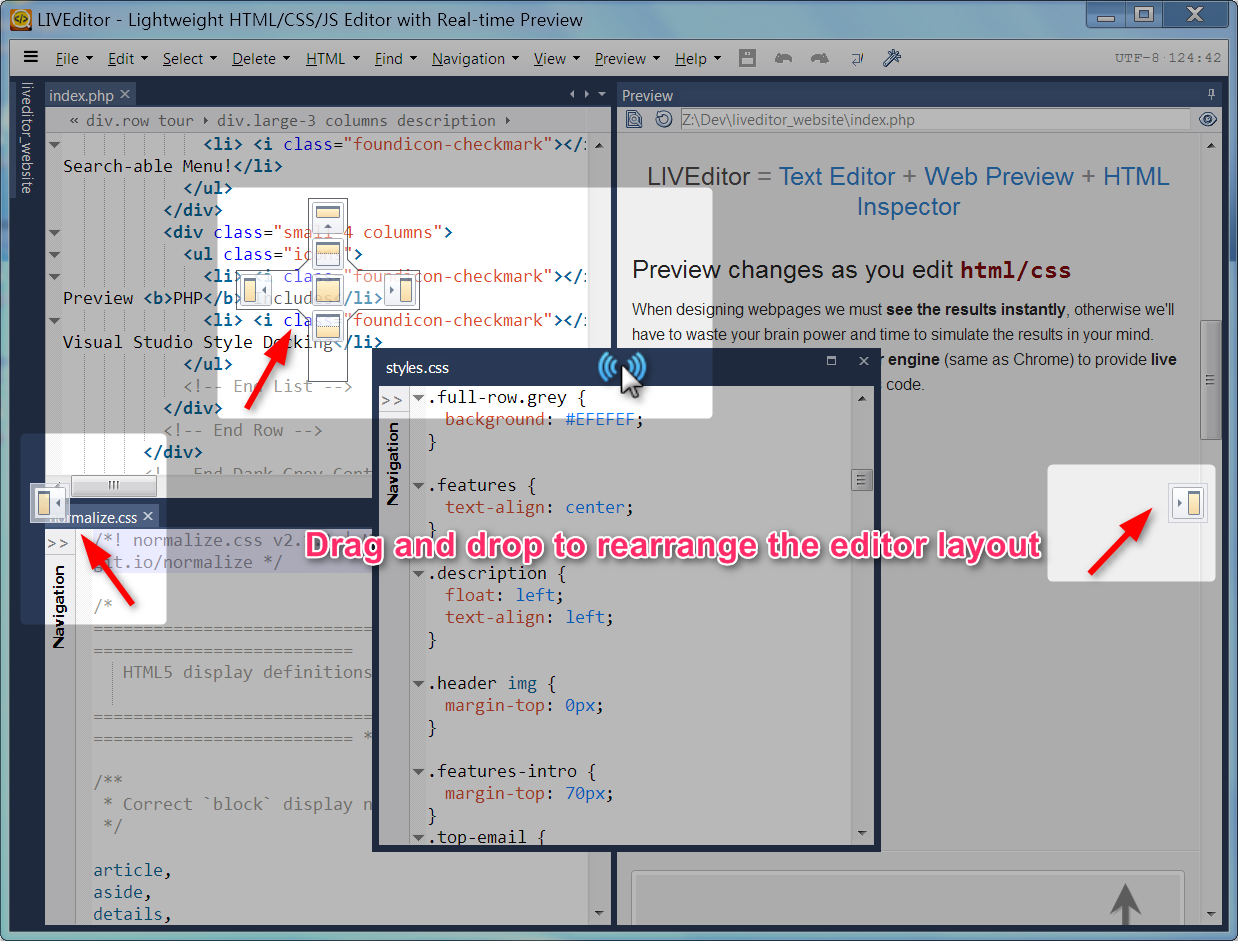
Visual Studio style docking & floatingNew!
In LIVEditor you can drag-and-drop to arrange the editor layout, similar to what you can do in Microsoft Visual Studio.
Want to have the html code, css code and preview visible at the same time and tweak the code like jsfiddle? No problem!


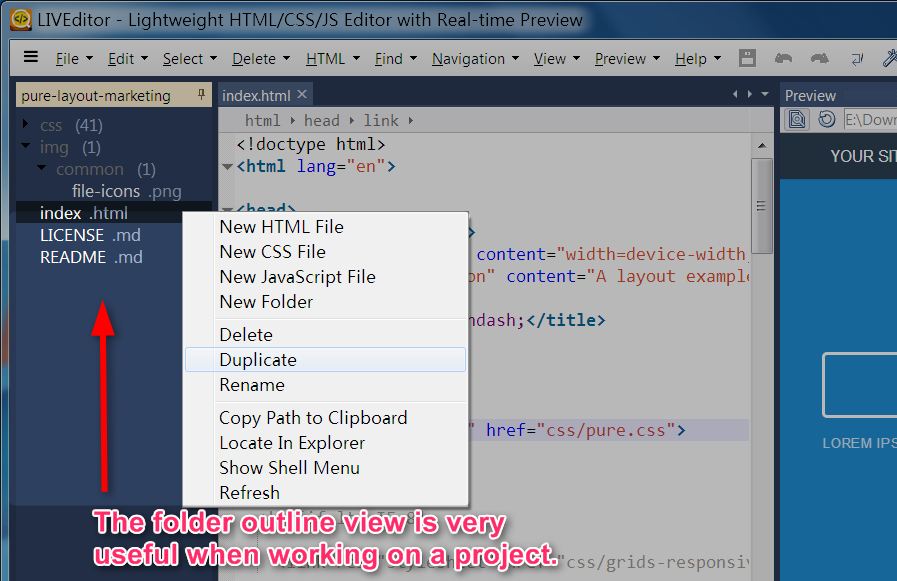
Folder outline helps project managementNew!
LIVEditor provides a handy but lightweight folder outline view that's extremely useful when working on a website project.
But LIVEditor is more than that!
- Code Block Highlighting
- One-click Format Code
- Live Find and Replace
- Search-able Menu!
- Preview PHP Includes
- Visual Studio Style Docking
Download now and enjoy a smoother website building workflow!