Firebug v1.10.0 just released few days ago, here are some new features related to CSS.
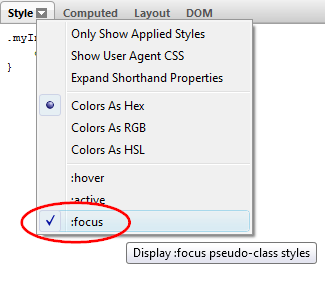
New Pseudo Element Support –
:focus
Previous versions of Firebug only supports :hover and :active states, now with v1.10 you can find the new :focus state in the Style menu.
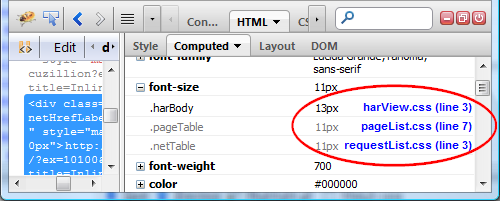
File Location for Computed Styles
Now the computed styles pane also displays the file and line of every attribute.
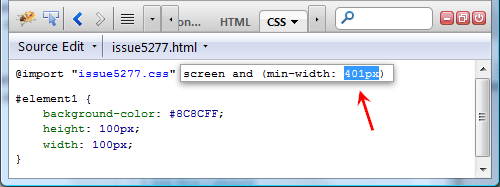
Edit @import Declarations Directly
@import statements which use media queries can now be edited directly within the CSS tab.
For more info about Firebug v1.10, check sitepoint‘s blog post.
Testing and Editing CSS with LIVEditor is More Efficient
Just in case you don’t know, LIVEditor is a new text editor for editing html/css lively with a Firebug-like UI for inspecting, testing and editing css styles.